fezder
Well-Known Member
So, I'm making scrolling graph for my car computer instead of "boring" digit display only. I have working sketch on 128x32 OLED display, but turns out, OLED screen is way different to control than TFT. TFT I control now with teensy 3.2, oled worked with pro mini. I have gotten TFT to work with pro mini also with level shifters & resistos.
So this appearance is goal:
code for it:
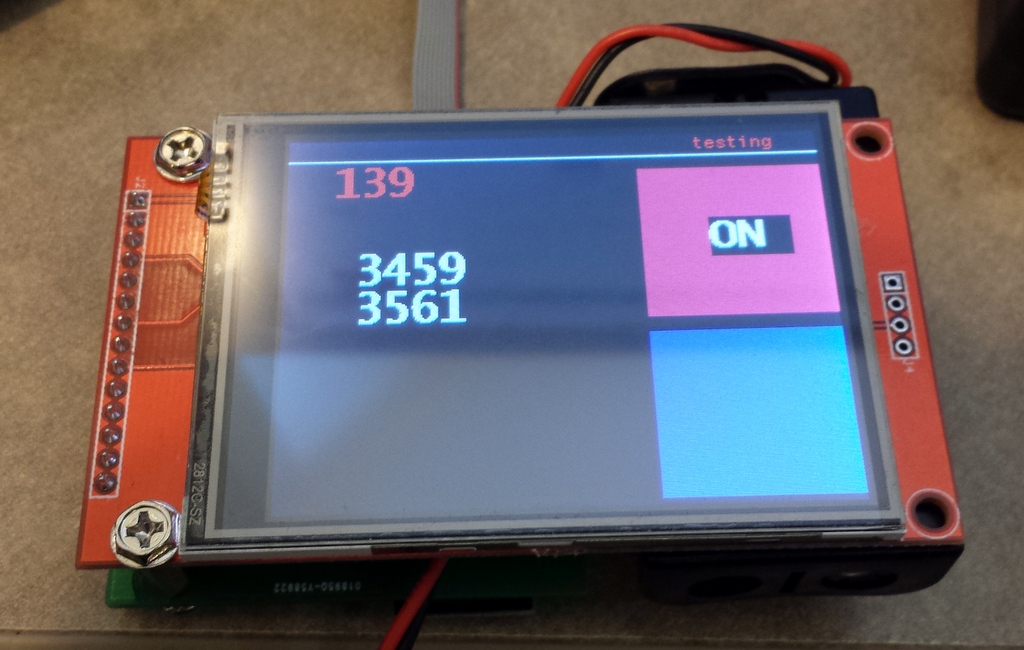
And this I have thus far in TFT:
There is two different drawing methods I experimented, first one draws on top of previous one, and latter one clears screen after each sweep, both methods are seen in video.
and current TFT code:
Also FFT on TFT is on-to-do list, but that'd require whole screen to be drawn "instantly", I do have working FFT on OLED.
So this appearance is goal:
C:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
#if (SSD1306_LCDHEIGHT != 32)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
int count;
int sensorArray[128];
long previousMillis = 0; // will store last time LED was updated
void setup()
{
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3C (for the 128x32)
//display.invertDisplay(true);
for (int count = 0; count <= 128; count++) //counts up from 0 to 159
{
sensorArray[count] = 0; //this 'zeros' all array elements(?)
}
}
void loop()
{
display.drawLine(0, 0, 0, 32, WHITE);
display.drawLine(80, 0, 80, 32, WHITE);
display.drawLine(80, 0, 75, 0, WHITE);
display.drawLine(80, 10, 75, 10, WHITE);
display.drawLine(80, 20, 75, 20, WHITE);
display.drawLine(80, 30, 75, 30, WHITE);
display.drawLine(0, 0, 5, 0, WHITE);
display.drawLine(0, 10, 5, 10, WHITE);
display.drawLine(0, 20, 5, 20, WHITE);
display.drawLine(0, 30, 5, 30, WHITE);
display.drawPixel(10, 0 , WHITE);
display.drawPixel(20, 0, WHITE);
display.drawPixel(30, 0, WHITE);
display.drawPixel(40, 0, WHITE);
display.drawPixel(50, 0, WHITE);
display.drawPixel(60, 0, WHITE);
display.drawPixel(70, 0 , WHITE);
int drawHeight = map(analogRead(A0), 0, 1023, 0, 32 );
sensorArray[0] = drawHeight;
for ( int count = 1; count <= 80; count++ )
{
display.drawPixel(count, 32 - sensorArray[count - 1], WHITE);
//display.drawLine(count, 1, count, 32 - sensorArray[count - 1], WHITE);
}
display.setCursor(90, 0);
display.setTextSize(1);
display.setTextColor(WHITE);
display.print(drawHeight);
display.setCursor(90, 8);
display.setTextSize(1);
display.setTextColor(WHITE);
display.print("KM/h");
display.display(); //needed before anything is displayed
display.clearDisplay(); //clear before new drawing
//delay(1000);
/*unsigned long currentMillis = millis();
if (currentMillis - previousMillis > 375)
{
previousMillis = currentMillis;
*/
for (count = 80; count >= 2; count--) // count down from 160 to 2
{
sensorArray[count - 1] = sensorArray[count - 2];
}
//}
}and current TFT code:
C:
/***************************************************
This is our GFX example for the Adafruit ILI9341 Breakout and Shield
----> http://www.adafruit.com/products/1651
Check out the links above for our tutorials and wiring diagrams
These displays use SPI to communicate, 4 or 5 pins are required to
interface (RST is optional)
Adafruit invests time and resources providing this open source code,
please support Adafruit and open-source hardware by purchasing
products from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries.
MIT license, all text above must be included in any redistribution
****************************************************/
#include "SPI.h"
#include "ILI9341_t3.h"
// For the Adafruit shield, these are the default.
#define TFT_DC 9
#define TFT_CS 10
#define screenx 240
#define screeny 320
int count;
int sensorArray[128];
long previousMillis = 0; // will store last time LED was updated
// Use hardware SPI (on Uno, #13, #12, #11) and the above for CS/DC
ILI9341_t3 tft = ILI9341_t3(TFT_CS, TFT_DC);
void setup()
{
tft.begin();
tft.fillScreen(ILI9341_BLACK);
for (int count = 0; count <= 128; count++) //counts up from 0 to 159
{
sensorArray[count] = 0; //this 'zeros' all array elements(?)
}
}
void loop(void)
{
/*
for(int i =0; i<240; i++)
{
int height = map(analogRead(A0), 0, 1023, 0, 240);
tft.fillRect(i, 280 - height, 1, height, ILI9341_GREEN);
tft.fillRect(i, 280 - 240, 1, 240 - height, ILI9341_RED);
delay(100);
}*/
// tft.fillScreen(ILI9341_BLACK); //this line switches between clear/write-on-top
for (int i = 320; i > 40; i--)
{
int height = map (analogRead(A0), 0, 1023, 0, 220);
sensorArray[0] = height;
//start of screen
tft.drawLine(20, 40, screenx, 40, ILI9341_RED);
tft.drawLine(20, 112, screenx, 112, ILI9341_RED);
tft.drawLine(20, 168, screenx, 168, ILI9341_RED);
tft.drawLine(20, 224, screenx, 224, ILI9341_RED);
tft.drawLine(20, 280, screenx, 280, ILI9341_RED);
tft.drawLine(20, 320, screenx, 320, ILI9341_RED);
tft.drawLine(20, 40, 20, screeny, ILI9341_RED);
tft.drawLine(76, 40, 76, screeny, ILI9341_RED);
tft.drawLine(132, 40, 132, screeny, ILI9341_RED);
tft.drawLine(188, 40, 188, screeny, ILI9341_RED);
tft.drawLine(240, 40, 240, screeny, ILI9341_RED);
//end of screen
tft.fillRect(20, i, 240 - height, 1, ILI9341_GREEN); //these could be lines alse
tft.fillRect(240 - height, i, 240, 1, ILI9341_BLUE);
delay(100); //determines speed of drawing
}
}