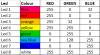
I'm doing a neo pixel project & needs to do some patterns.Out of them there are fading patterns like, the colour must start from zero brightness to the full brightness & vise versa.
For the colurs like Red,Green,Blue it is straightforward. I can increment or decrement its value form 0 to 255.
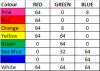
The problem is the colours like Orange, Pink,Sea Blue etc... (Not promary colurs) the vlaues are not reaching to 255 in its variables.
See the below orange colour, its Red Portion is reaching to 255, but its Green portion will end on 16.
Is there anyway to Fade colours on athis situation?
For the colurs like Red,Green,Blue it is straightforward. I can increment or decrement its value form 0 to 255.
Code:
Colour_2 movlw .255 ;Red
movwf Red
movlw 00h
movwf Green
movlw 00h
movwf Blue
retlw 00hThe problem is the colours like Orange, Pink,Sea Blue etc... (Not promary colurs) the vlaues are not reaching to 255 in its variables.
See the below orange colour, its Red Portion is reaching to 255, but its Green portion will end on 16.
Code:
Colour_6 movlw b'00010000' ;Orange
movwf Green
movlw b'11111111'
movwf Red
movlw b'00000000'
movwf Blue
retlw 00hIs there anyway to Fade colours on athis situation?